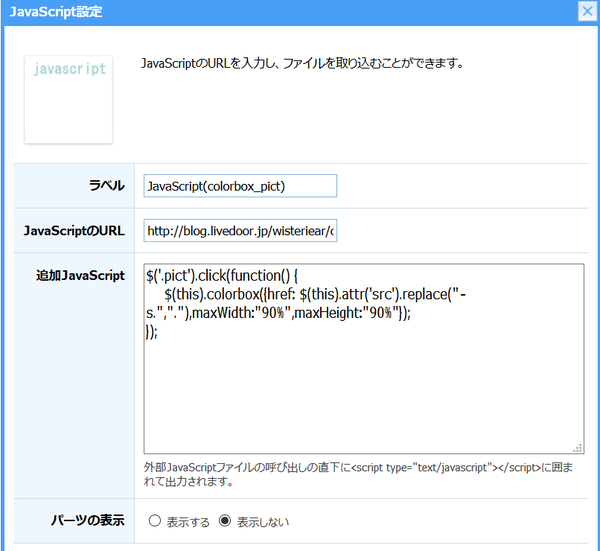
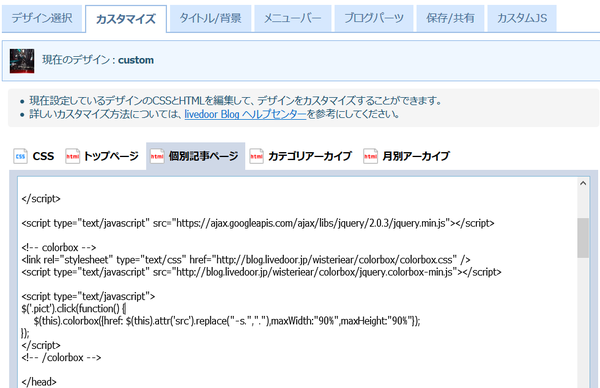
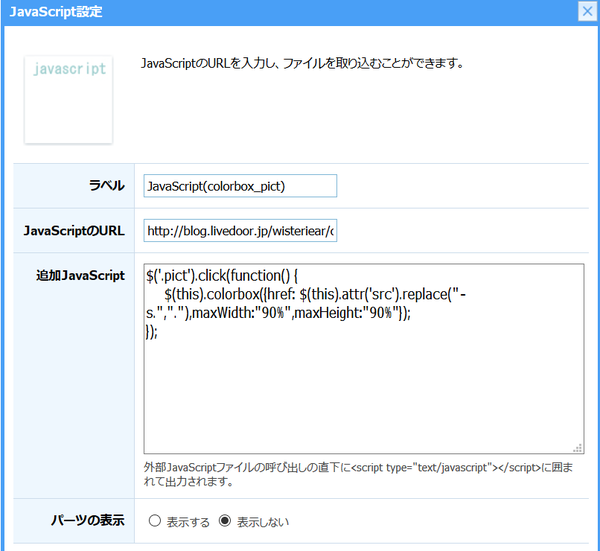
ググって調べながらライブドアブログ設定のブログパーツから左画像のように設定したらひとまずサイト内の全ページでcolorboxが使えるようになりました。ただトップページの見出し画像でボックスが出てきても邪魔なので、個別記事だけでcolorboxを使えるようにしたかったのですが、右画像のようにカスタマイズから個別記事のHTMLに上と同様のスクリプトを書いてもボックスも表示されず反応がないという具合で上手く動きません。

いろいろと試した感じでは「pictクラスをクリックしたら」という条件が上手く動作していないみたいなのですが、解決方法がわからない……。どなたかプログラムに詳しい人がいたら教えてもらえるとありがたいです。
コメント欄から解決方法を教えていただけて無事に動作しました。
個別ページのみ画像表示でcolorboxを使えるようにしたい【解決】
当ページのリンクには広告が含まれています。









コメント