
JavaScriptに詳しい方がいらっしゃれば教えていただけるとありがたいです。
過去記事の一部をテキストファイル(カンマ区切りのCSV)でリストにして、このリストをJavaScriptで配列にして過去記事をランダムで表示できるプログラムを書いています。
当個別記事ページの記事終わりで、すでにベータ版的なものを実装済みです。7個のうちからランダムに3つの記事が表示されていると思います。
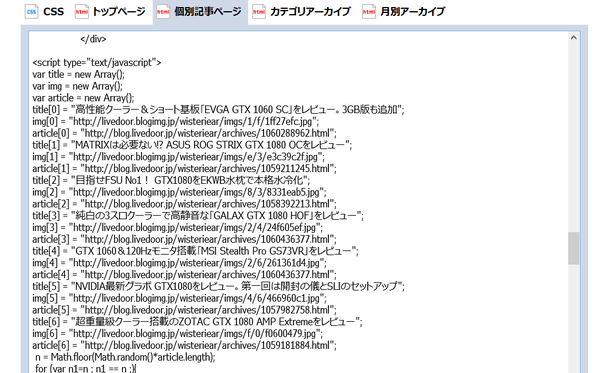
「配列からランダムに記事を選んで表示する機能」は実装できたのですが、現状ではページのテンプレートに配列を直に書き込む仕様になっています。
外部テキストファイルからリストを作って、過去記事のランダム表示ができるようにしたいのですが、リスト取得周りで躓いています。
ひとまず簡単のためにランダム機能を省いて、「外部テキスト→リスト→過去記事の表示」のプログラムをググって調べながら次のようにしました。
コードーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<script type=”text/javascript”>
function getCSVFile() {
var xhr = new XMLHttpRequest();
var archive2 = new Array();
xhr.onload = function() {
archive2 = createArray(xhr.responseText);
document.write(“<div class=’arc_ram’><a href='”+archive2[1][2]+”‘><img src='”+archive2[1][1]+”‘><p>”+archive2[1][0]+”</p></a></div><!– .arc_ram –><br clear=’left’>”);
};
xhr.open(“get”, “https://jisakuhibi.jp/archive8.txt”, true);
xhr.send(null);
}
getCSVFile();
alert();
function createXMLHttpRequest() {
var XMLhttpObject = null;
XMLhttpObject = new XMLHttpRequest();
return XMLhttpObject;
}
function createArray(csvData) {
var tempArray = csvData.split(“\n”);
var csvArray = new Array();
for(var i = 0; i<tempArray.length;i++){
csvArray[i] = tempArray[i].split(“,”);
}
return csvArray;
}
</script>
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
問題点は2点あります。(どちらかがクリアできれば正常に動作させられるはず)
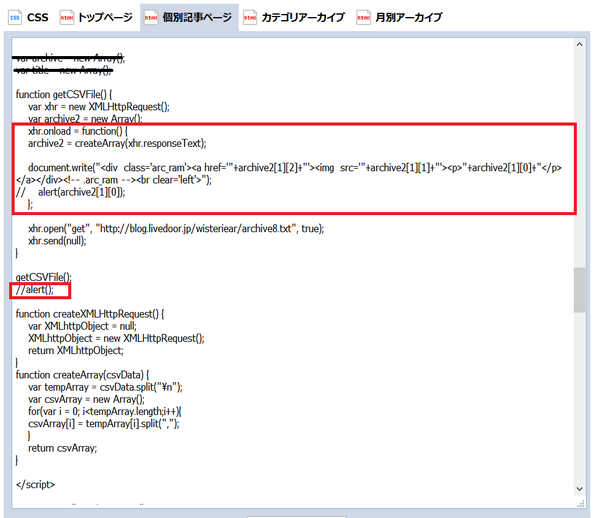
1.上側の赤四角で囲った「 xhr.onload = function{ …… } 」の外にテキストから作成した配列を取り出せない。
これについては書いたままなのですが、「 xhr.onload = function{ …… } 」の中まではリスト(csvarray→archive2)を戻り値などを利用して持ってこれたのですが、その外へ取り出す方法がわかりません。下側の赤四角のすぐ上の行にあるgetCSVFile()を実行した後も「csvarray」や「archive2」のリストが利用できれば、すでに公開しているベータ版のコードを流用してすぐに使用できると思うのですが、ここで躓いています。
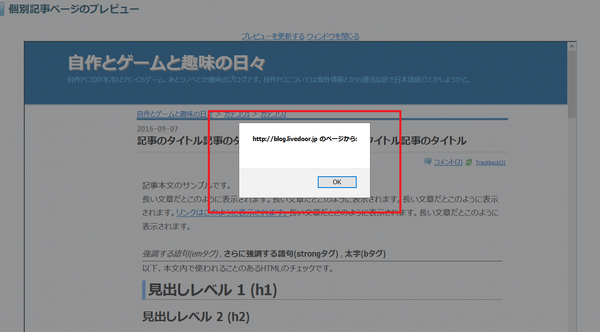
2.上のサンプルコードの場合、下側の赤四角で囲った「alert()」がコメントアウトの場合正常に表示できず、「alert()」を有効にすると邪魔なダイアログは表示されるものの正常に表示される。
「alert()」がコメントアウトの場合
「alert()」がある場合とない場合で表示される結果が異なる理由がよくわかりません。
JavaScriptに詳しい方がいらっしゃれば、どちらか一方でも構いませんので教えていただけるとありがたいです。











コメント